웹사이트 만드는 과정
정보(글자) 입력
∇
레이아웃 설정 - 박스(상자)개념으로 구조 잡기
대표적인 인라인 요소
<a>, <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button>
</span>은
콘텐츠의 영역을 구분하는 용도로 사용된다.
왼쪽 > 오른쪽, 수평으로 쌓이는 특성이 있다.
** 인라인 요소 : 글자를 의미하는 요소로 줄바꿈은 띄어쓰기로 들어걸 수 있다.
e.g.

i.e.
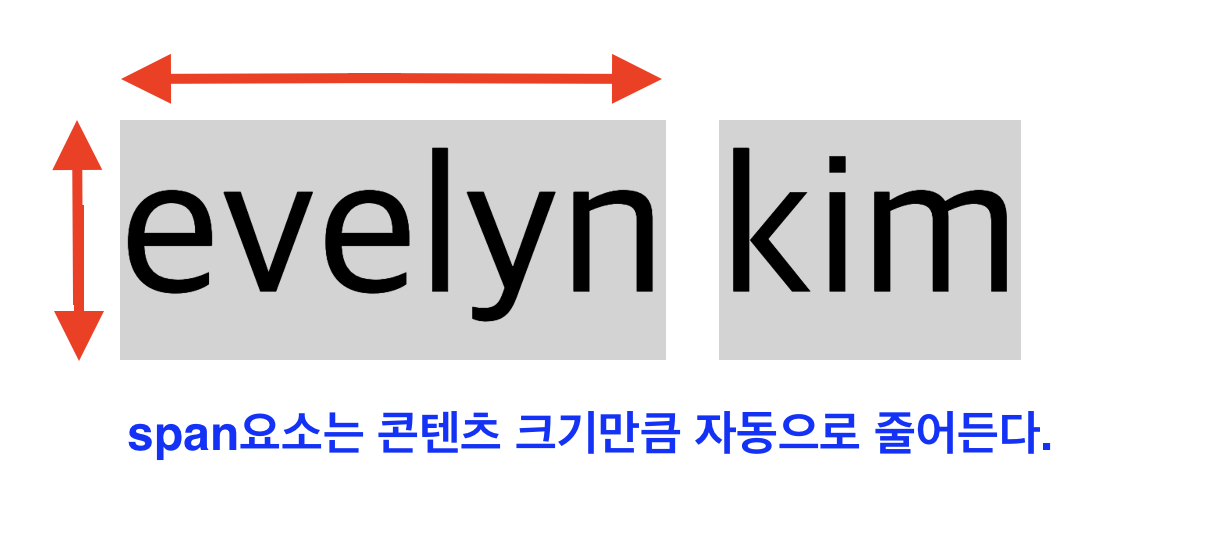
span요소는
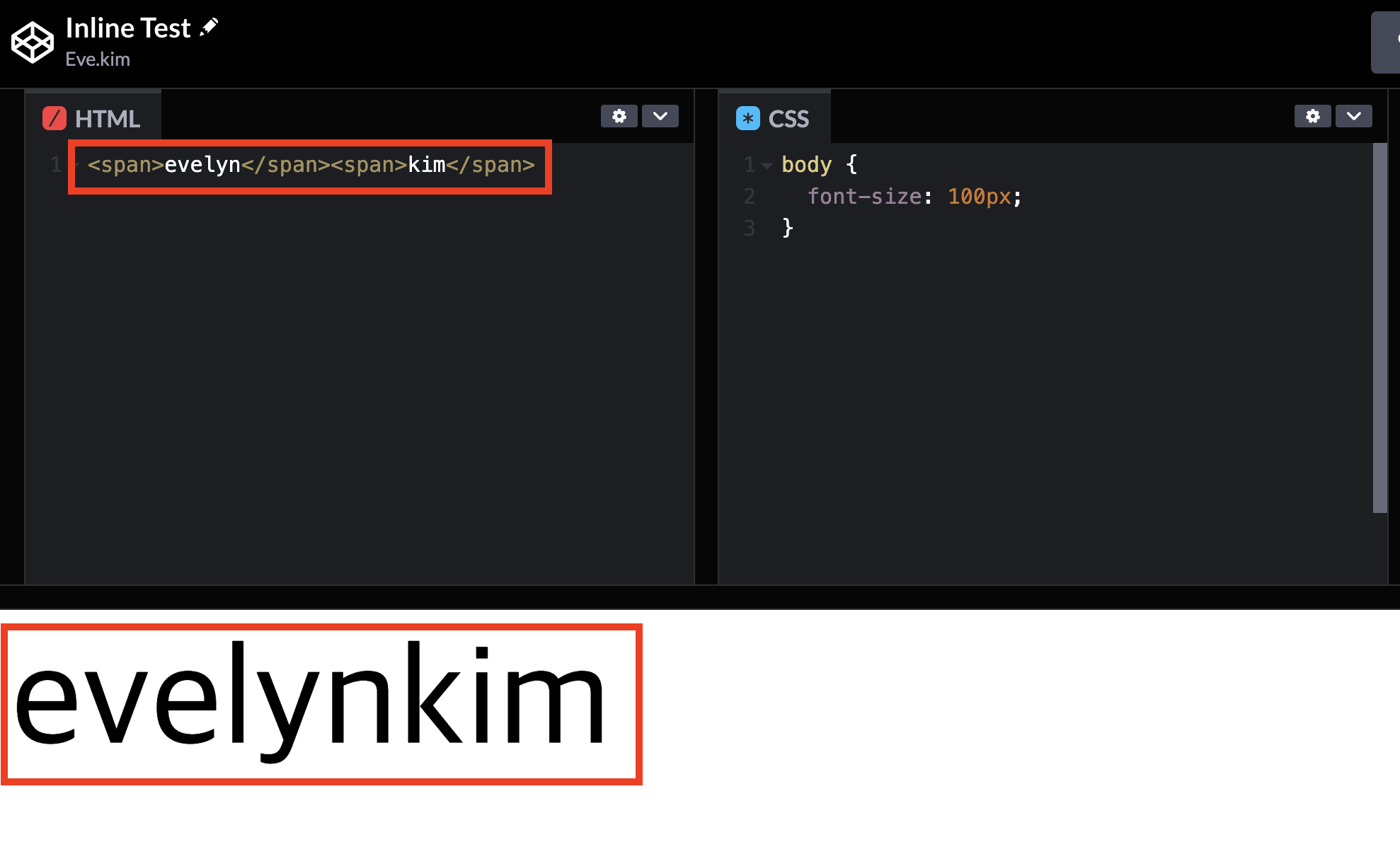
어디서부터 어디까지가 'evelyn'글자고
어디서부터 어디까지가 'kim'글자인지 알려주는 용도이다.
하지만 이미지1에서 보는 것과같이 'evelyn'과 'kim' 사이의 띄어쓰기 빈칸은 span태그에 해당되지 않는다.
만약 Css span태그를 body태그로 바꾸면 body태그 안에 있는 모든 글자 크기가 100px 임을 선언하게 된 것으로 space가 넓어진다. (이미지2)

span요소는 하나의 글자처럼 취급이 되기에 줄바꿈하지 않고 이어서 쓰면 띄어쓰기 빈칸이 없이 글자가 붙어서 나온다. (이미지3)

이를 인라인 요소라고 부르는데, 인라인은 글자(콘텐츠) 크기만큼 줄어드는 성질을 가지고 있다. (이미지F)

span 태그는 가로/세로 사이즈 속성을 가질 수 없다.
i.e. 글자요소는 가로세로 사이즈를 지정할 수 없다.
margin, padding은 좌우 여백만 설정이 가능하다!
글자 안에는 상자를 넣을 수 없지만 글자 안에 글자를 넣을 수 있다.
<span><div></div></span> <!-- 안됨X -->
<span><span></span></span> <!-- 가능O -->
대표적인 블록 요소
<p>, <h1>~<h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address>
</div>
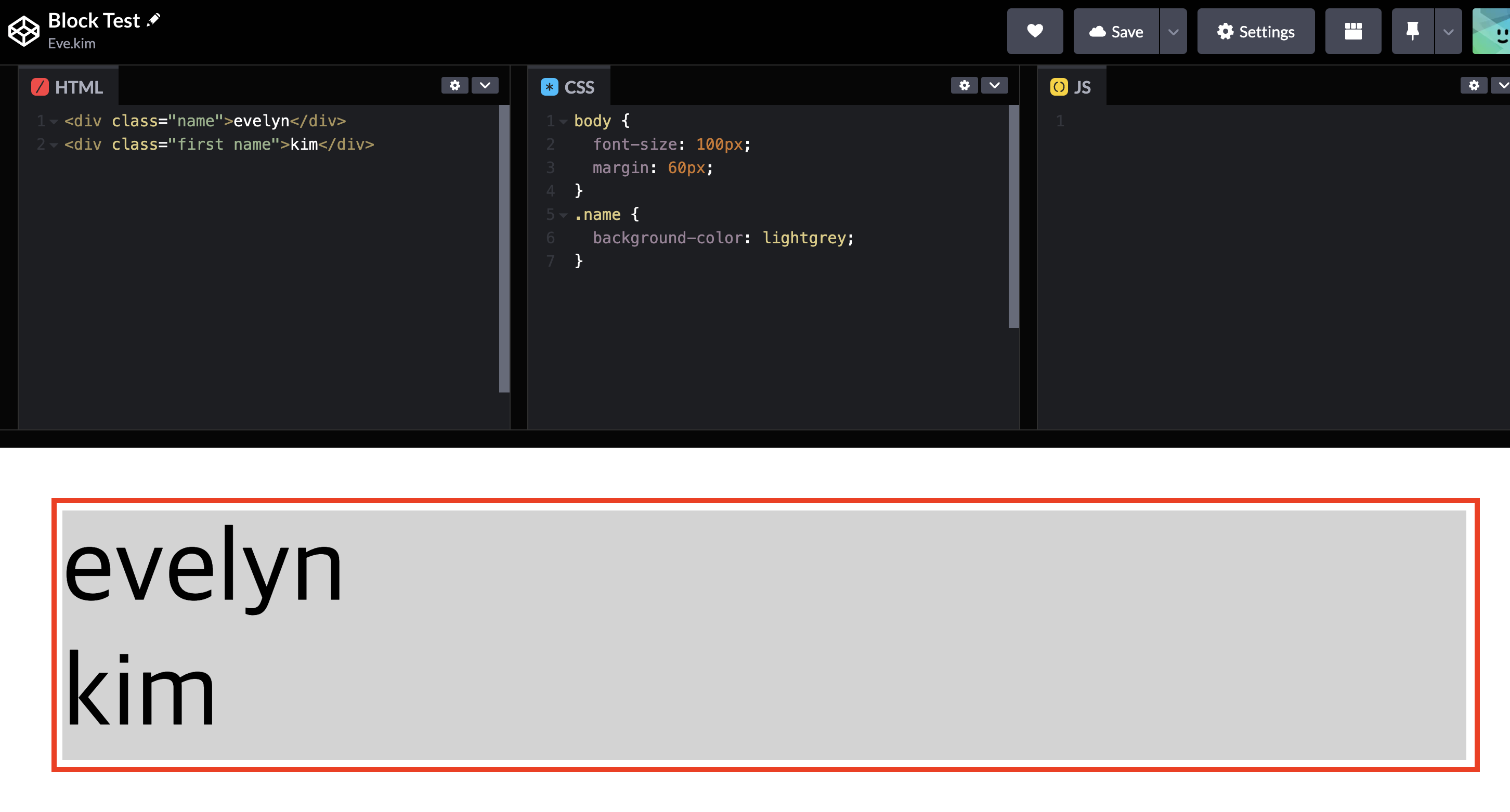
가로 넓이는 최대한 늘어나려고 시도하며
세로 넓이는 최대한 줄어들려고 한다는 것이다. (이미지5)

i.e. 인라인 요소와 다르게 상자이기에 세로/가로 여백 설정이 가능하다.
| 인라인 레밸 | 블럭 레밸 |
| <a>, <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> | <p> <h1>~<h6> <ul> <ol> <div> <blockquote> <form> <hr> <table> <fieldset> <address> |
'CSS' 카테고리의 다른 글
| [CSS] CSS 선택자 (0) | 2023.12.12 |
|---|---|
| [CSS] CSS 선언 방식, Types of CSS (0) | 2023.12.09 |
| [CSS] 브라우저 스타일 리셋,초기화_CSS reset (0) | 2023.11.30 |
| [CSS] To change text color in list (0) | 2023.11.15 |
| [CSS] To remove underline / dots from a link (0) | 2023.11.15 |

